Introduction

Tailwindest is a lightweight and fast className generation library only for tailwindcss. With type safety, maintainable class names, and maximized reusable style designs, you can make more robust products.
Why not use tailwindcss directly?
Section titled “Why not use tailwindcss directly?”Tailwindest builds on top of tailwindcss to provide a more robust styling solution. It introduces a type-safe API for defining styles, making it easier to work with complex designs.
Define re-usable styles
Section titled “Define re-usable styles”With Tailwindest, you can define reusable styles that can be easily applied across your components. This helps to maintain consistency and reduces duplication in your code.
Elegant conditional styling
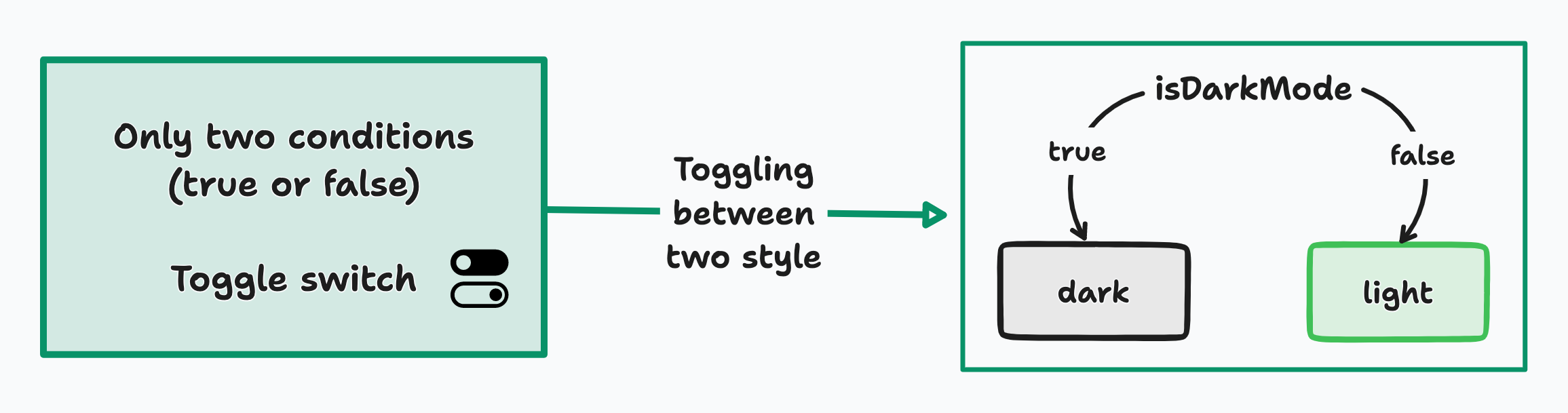
Section titled “Elegant conditional styling”1. Toggle
Section titled “1. Toggle”
const themeBtn = tw.toggle({
base: {}, // base style definition
truthy: {}, // dark mode style
falsy: {}, // light mode style
})const ThemeBtn = ({ children }) => {
const [isDarkMode, setIsDarkMode] = useState(false)
return <button className={themeBtn.class()(isDarkMode)}>{children}</button>
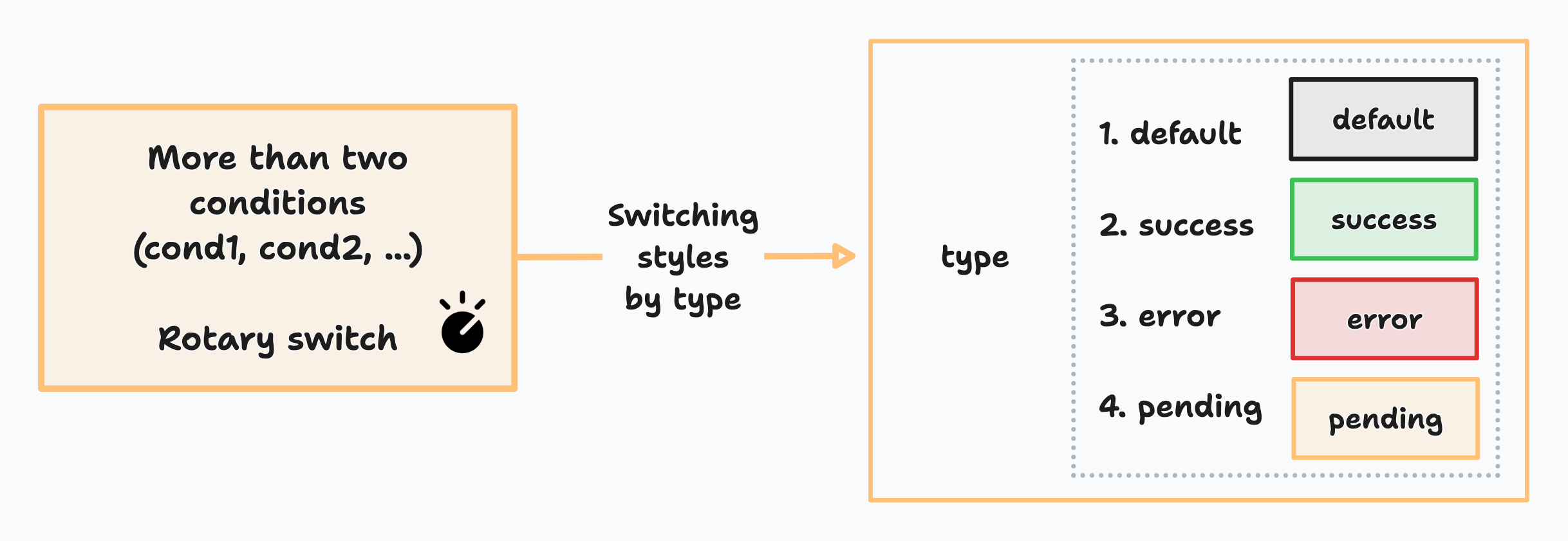
}2. Rotary
Section titled “2. Rotary”
const button = tw.rotary({
base: {}, // base style definition
default: {}, // default style
success: {}, // success style
error: {}, // error style
pending: {}, // pending style
})const Button = ({
children,
type = "default",
}: {
children: ReactNode
type: GetVariants<typeof btn>
}) => {
return <button className={button.class()(type)}>{children}</button>
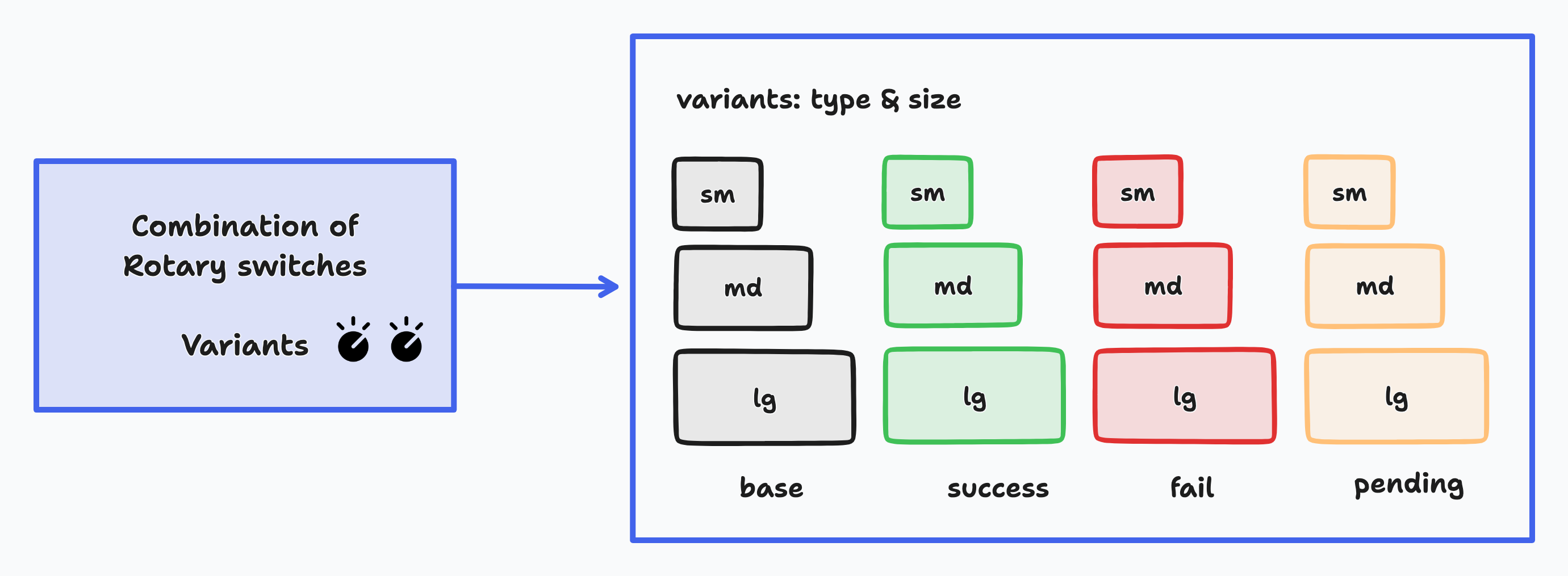
}3. Variants
Section titled “3. Variants”variants are combinations of rotary switches

const button = tw.variants({
base: {},
variants: {
type: {
default: {},
success: {},
error: {},
pending: {},
},
size: {
sm: {},
md: {},
lg: {},
},
},
})interface BtnProps extends GetVariants<typeof btn> {
children: ReactNode
}
const Btn = ({ children, type = "default", size = "md" }) => (
<button
className={btn.class({
type,
size,
})}
>
{children}
</button>
)What is pros and cons?
Section titled “What is pros and cons?”- Type Safety
- Reusability
- Maintainability
- Takes a little longer to write style
- Verbose than original tailwind
Conclusion
Section titled “Conclusion”The great thing about tailwind is that it makes it quick and easy to get your product done. But it introduces new problems: readability and maintainability. In contrast, tailwindest can’t get your product done any faster than regular tailwind. It specializes in designing products that are easy to refactor and robust style.
Now just combine the best of both worlds
If you apply tailwindest in the right circumstances, you can build a much more robust product with tailwind.